サイドバーの設定なんかをいじってみた!
前回は、記事一覧に表示される投稿アイキャッチのサムネイルの横が微妙に切れてしまう件を投稿しましたが、一応解決したのでその後、他の部分をいじってみたので、そのあたりの記録です。
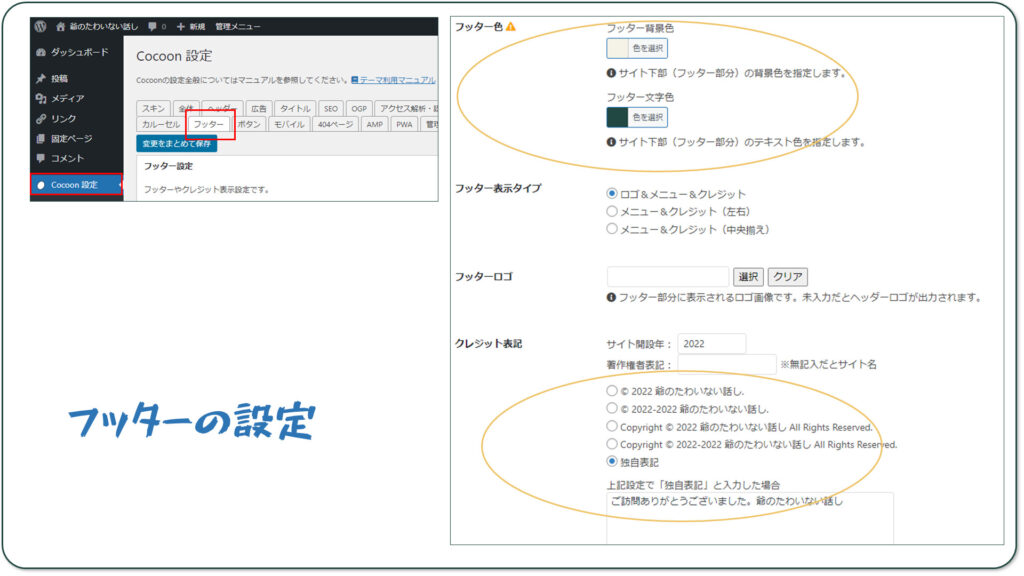
1)ホーム画面のフッターの背景色などをヘッダーと同じにして、クレジット表記の内容を変更した。
→【Cocoon設定】ー【フッター】から編集

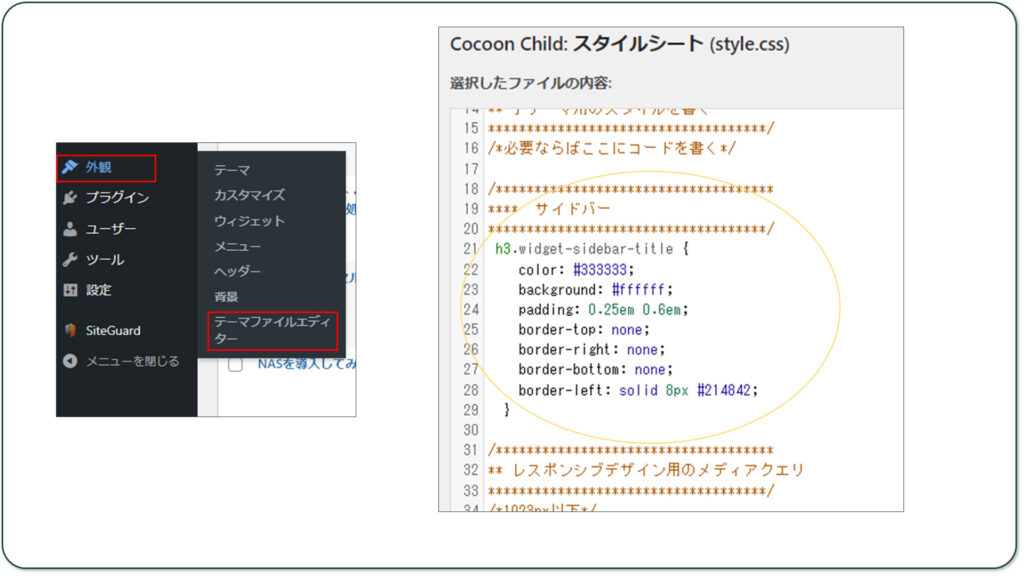
2)サイドバーの見出しのデザインを変更
→【外観】ー【テーマファイルエディタ】ー【Cocoon Child: スタイルシート (style.css)】に以下のCSSを追加
/******************************************
**** サイドバー
*******************************************/
h3.widget-sidebar-title {
color: #333333;
background: #ffffff;
padding: 0.25em 0.6em;
border-top: none;
border-right: none;
border-bottom: none;
border-left: solid 8px #214842;
もちろん爺が0から考えたわけではなくネットで調べたのを丸パクリしました!

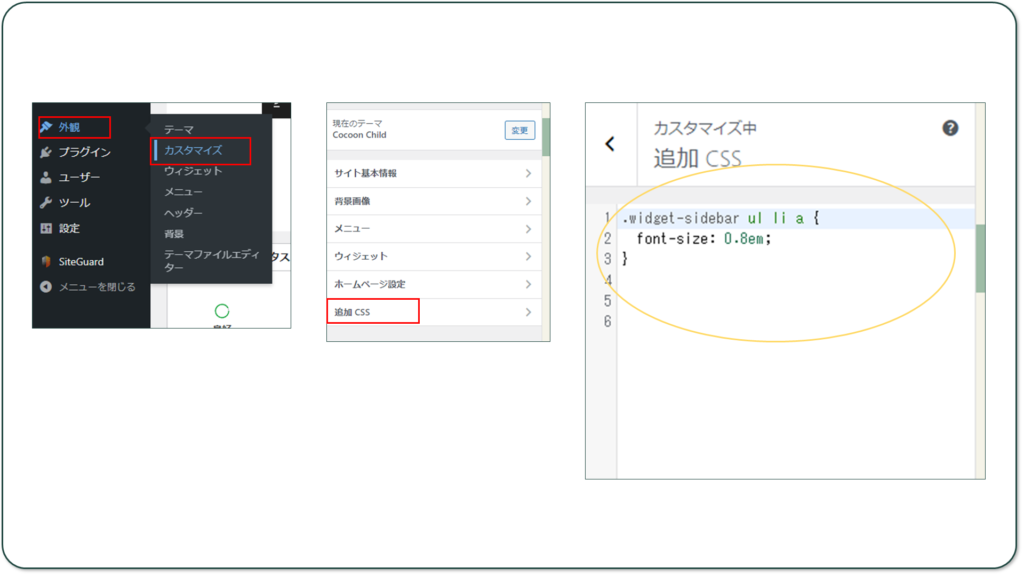
3)サイドバーの文字サイズの変更
→【カスタマイズ】ー【追加CSS】に以下のCSSを追加
.widget-sidebar ul li a {
font-size: 0.8em;
}
※これもネットからパクリました!

4)記事ページの下の方の関連記事の表示の仕方の変更
→・まず今までの投稿にはタグが付いていなかったので、タグをつけた
・【Cocoon設定】ー【投稿】の【関連性】の項目でタグを選択する。

まあこれでだいぶ見栄えとか変わったんやないでしょうか・・・・


コメント